Images
Customer Support
Last Update hace 6 meses
You can inject logos, photos or images into your documents dynamically. It's possible using special field type (available in API mode using Base64 or Image URL).
Adding a dynamic image to document template
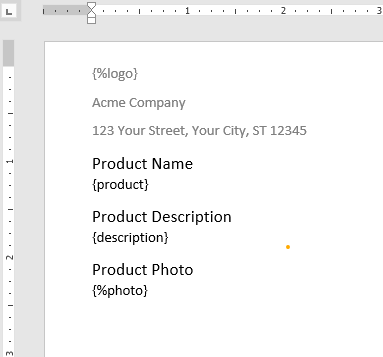
You can add dynamic images to your templates using the "%" prefix. Examples: {%logo}, {%photo}, {%product}

Dynamic Image Size
By default image size will be the same as the size of the image that is being sent, however, in most cases, we would like set width/height manually or limit the maximum width or maximum height to keep the aspect ratio of the image (recommended). You can do that by using "size" and "maxSize" formatters and providing desired width and height.
Most of the time you need to set maxSize (otherwise your image could be cut)
Examples:
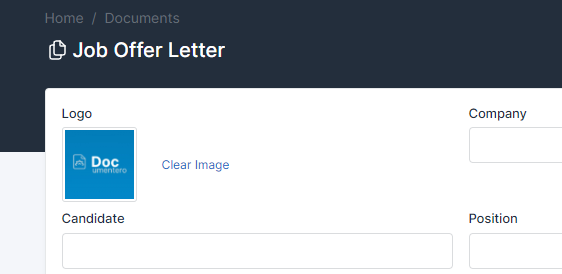
How to pass a image using Form
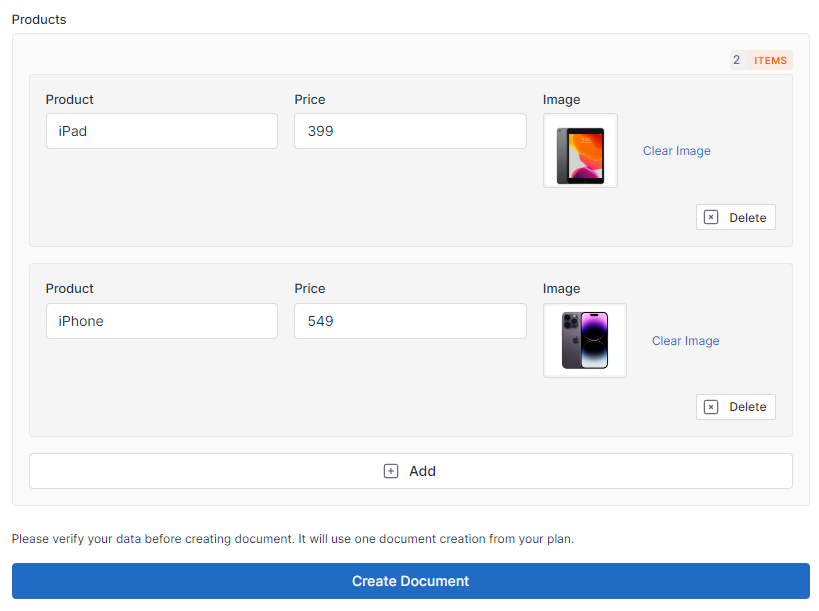
Once you upload your document template that consists image tag ( e.g. {%logo} ) it will add an image type field to the template form. Users can select an image from the form and it will be rendered as part of the document


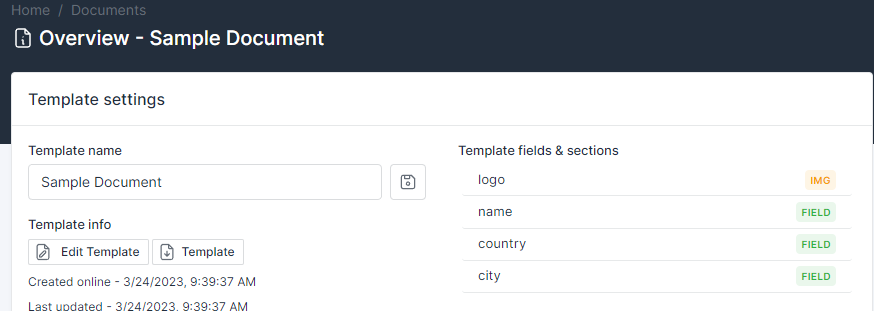
How to pass the image data using API
Once you upload your document template that consists image tag ( e.g. {%logo} ) it should be detected on the template overview page

You can send images over API in two ways:
- as image url (provide full url to image)
- as text using base64 format (see example below)
Supported file types: jpg, png, svg.
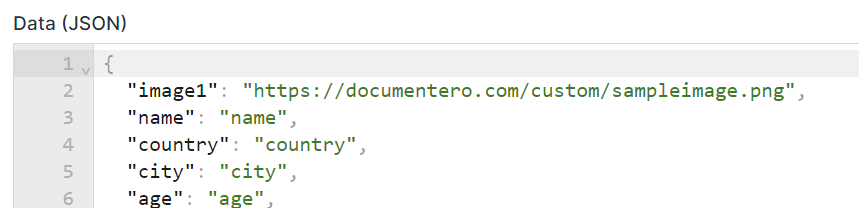
Sample Small Image example will be added to your API section:

Example: Passing image using image url

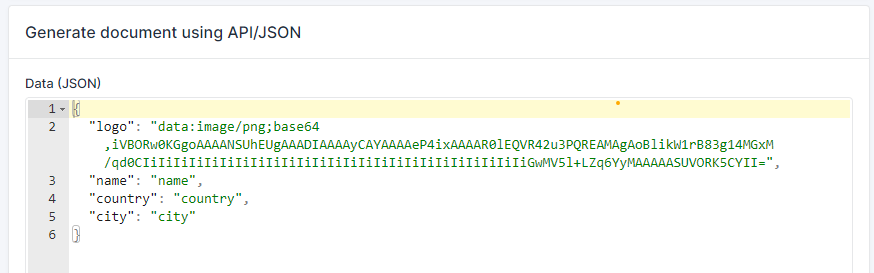
Example: Passing image as base64 text
Passing dynamic list of images
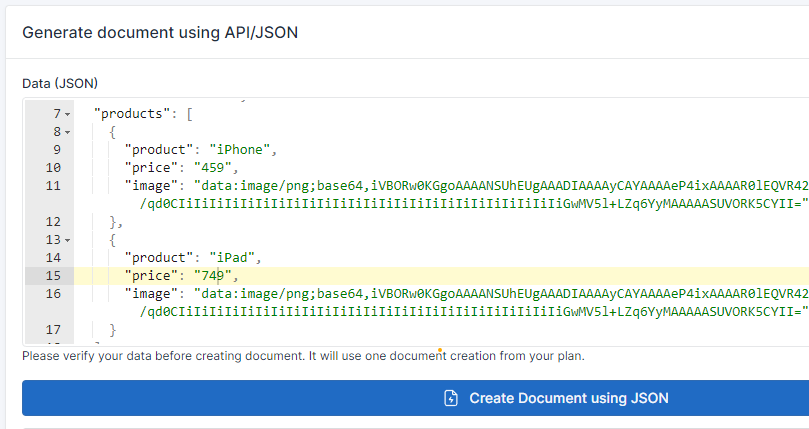
If you would like to pass multiple images we recommend combining section and image field
Example:

Generate a Dynamic number of images using Forms

Generate a Dynamic number of images using API